Задача о колонках
Есть массив категорий товаров в интернет магазине (вообще неважно что в массиве, но проще следовать реальной задаче). Массив имеет двойную вложенность. Категории, в которые вложены подкатегории, в которые вложены категории третьего уровня. В качестве тестового набора предлагаю следующий набор данных: в файлах source_array_ruby.txt и source_array_json.txt он представлен в виде массивов хэшей для ruby и json соответственно.
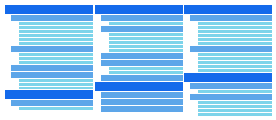
Нужно вывести категории на html страницу в три колонки так, чтобы высота колонок была максимально одинаковой. При этом нельзя разбивать категорию на несколько колонок. Другими словами все подкатегории и категории третьего уровня обязательно должны быть в одной колонке со своей категорией. Лучше всего это иллюстрирует вот эта картинка:

Для упрощения задачи будем считать, что блок с названием категории занимает в высоту (со всеми паддингами, маргинами и бордерами) 36px, с названием подкатегории 24px, с названием категории третьего уровня 12px. Так же, для упрощения, будем считать, что название помещается в одну строку и не может занимать две.
Живой пример можно глянуть, например, вот по этой ссылке (часть "Каталог оборудования"). Тут он, ессно, без упрощений.
Прошу обратить внимание, что набор водных может быть какой угодно, а не только тестовый, предложенный выше, так что найти узкое решение только для него - неверно.
Расширением задачи является разбиение массива не на три, а на любое количество колонок, согласно переданному параметру.
Решения выложены в репозитории krasdevmeetup/columns_problem на Гитхабе.